Uml Class Diagram With Lucidchart
UML Diagram

What is a UML Diagram?
UML is a way of visualizing a software program using a collection of diagrams. The notation has evolved from the work of Grady Booch, James Rumbaugh, Ivar Jacobson, and the Rational Software Corporation to be used for object-oriented design, but it has since been extended to cover a wider variety of software engineering projects. Today, UML is accepted by the Object Management Group (OMG) as the standard for modeling software development.
What is Meant by UML?
UML stands for Unified Modeling Language. UML 2.0 helped extend the original UML specification to cover a wider portion of software development efforts including agile practices.
- Improved integration between structural models like class diagrams and behavior models like activity diagrams.
- Added the ability to define a hierarchy and decompose a software system into components and sub-components.
- The original UML specified nine diagrams; UML 2.x brings that number up to 13. The four new diagrams are called: communication diagram, composite structure diagram, interaction overview diagram, and timing diagram. It also renamed statechart diagrams to state machine diagrams, also known as state diagrams.
UML Diagram Tutorial
The key to making a UML diagram is connecting shapes that represent an object or class with other shapes to illustrate relationships and the flow of information and data. To learn more about creating UML diagrams:
- Read Our UML Diagram Tutorial
- Browse Tips for Better UML Diagrams
Types of UML Diagrams
The current UML standards call for 13 different types of diagrams: class, activity, object, use case, sequence, package, state, component, communication, composite structure, interaction overview, timing, and deployment.
These diagrams are organized into two distinct groups: structural diagrams and behavioral or interaction diagrams.
Structural UML diagrams
- Class diagram
- Package diagram
- Object diagram
- Component diagram
- Composite structure diagram
- Deployment diagram
Behavioral UML diagrams
- Activity diagram
- Sequence diagram
- Use case diagram
- State diagram
- Communication diagram
- Interaction overview diagram
- Timing diagram
Class Diagram
Class diagrams are the backbone of almost every object-oriented method, including UML. They describe the static structure of a system. Learn more
Watch this short video about UML Class Diagrams
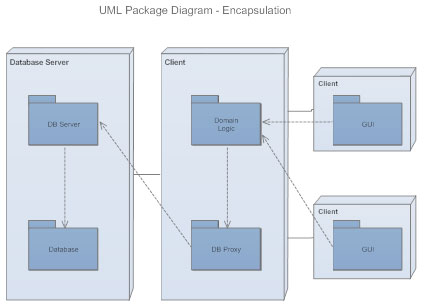
Package Diagram
Package diagrams are a subset of class diagrams, but developers sometimes treat them as a separate technique. Package diagrams organize elements of a system into related groups to minimize dependencies between packages.

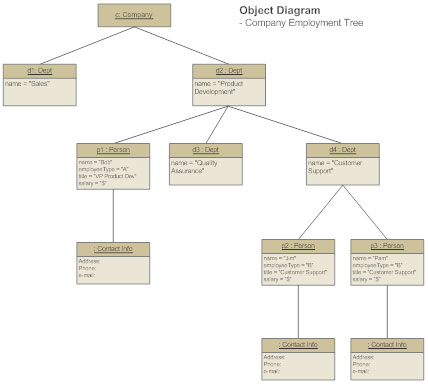
Object Diagram
Object diagrams describe the static structure of a system at a particular time. They can be used to test class diagrams for accuracy.

Composite Structure Diagram
Composite structure diagrams show the internal part of a class.
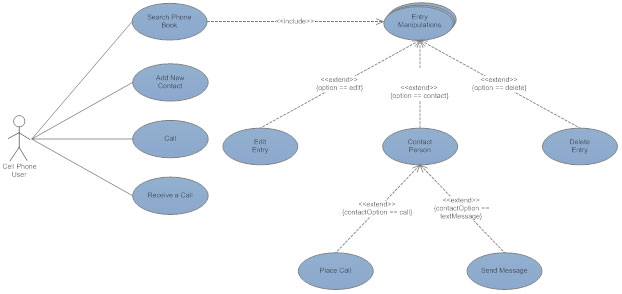
Use Case Diagram
Use case diagrams model the functionality of a system using actors and use cases. Learn more

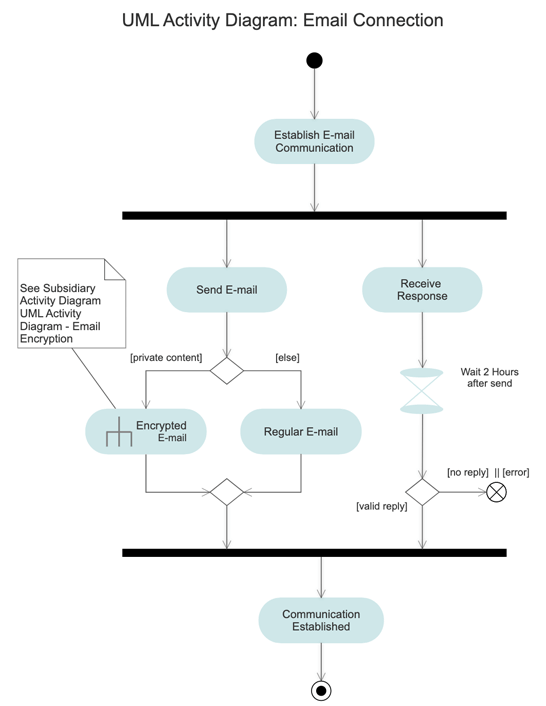
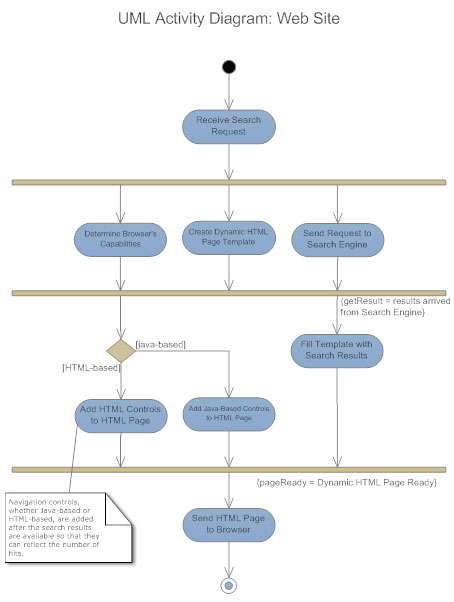
Activity Diagram
Activity diagrams illustrate the dynamic nature of a system by modeling the flow of control from activity to activity. An activity represents an operation on some class in the system that results in a change in the state of the system. Typically, activity diagrams are used to model workflow or business processes and internal operation. Learn more

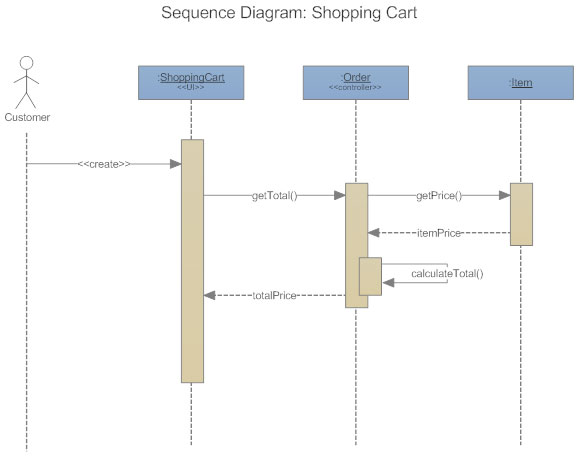
Sequence Diagram
Sequence diagrams describe interactions among classes in terms of an exchange of messages over time. Learn more

Interaction Overview Diagram
Interaction overview diagrams are a combination of activity and sequence diagrams. They model a sequence of actions and let you deconstruct more complex interactions into manageable occurrences. You should use the same notation on interaction overview diagrams that you would see on an activity diagram.
Timing Diagram
A timing diagram is a type of behavioral or interaction UML diagram that focuses on processes that take place during a specific period of time. They're a special instance of a sequence diagram, except time is shown to increase from left to right instead of top down.
Communication Diagram
Communication diagrams model the interactions between objects in sequence. They describe both the static structure and the dynamic behavior of a system. In many ways, a communication diagram is a simplified version of a collaboration diagram introduced in UML 2.0.
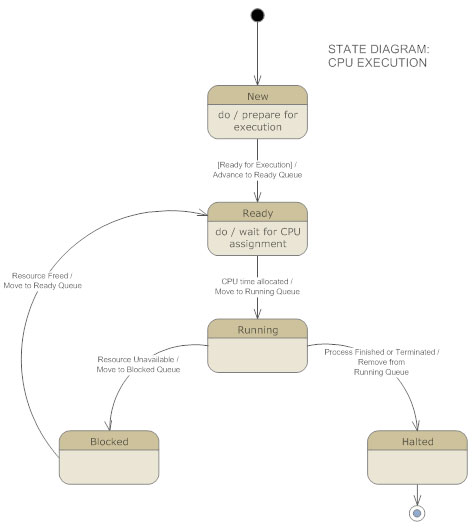
State Diagram
Statechart diagrams, now known as state machine diagrams and state diagrams describe the dynamic behavior of a system in response to external stimuli. State diagrams are especially useful in modeling reactive objects whose states are triggered by specific events. Learn more

Component Diagram
Component diagrams describe the organization of physical software components, including source code, run-time (binary) code, and executables. Learn more.

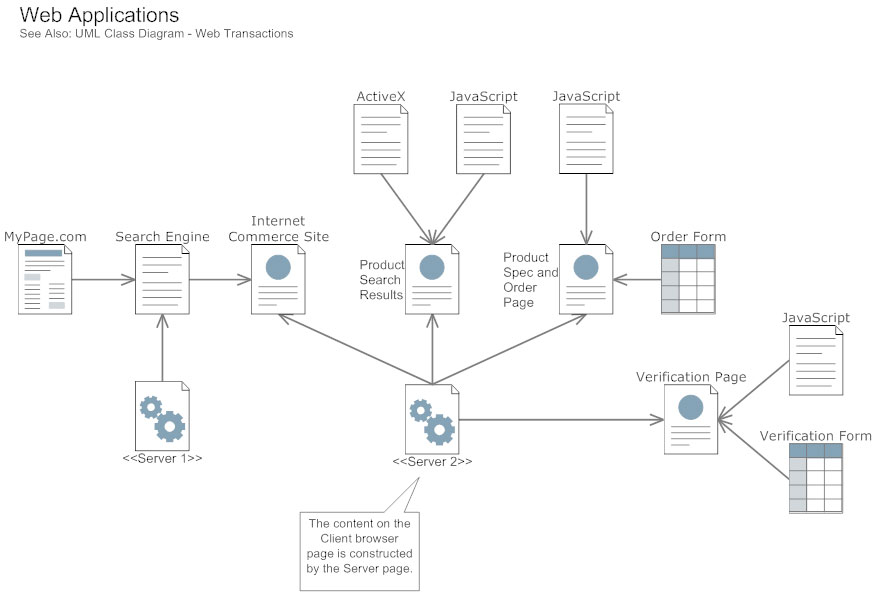
Deployment Diagram
Deployment diagrams depict the physical resources in a system, including nodes, components, and connections.
UML Diagram Symbols
There are many different types of UML diagrams and each has a slightly different symbol set.
Class diagrams are perhaps one of the most common UML diagrams used and class diagram symbols center around defining attributes of a class. For example, there are symbols for active classes and interfaces. A class symbol can also be divided to show a class's operations, attributes, and responsibilities.
Visibility of any class members are marked by notations of

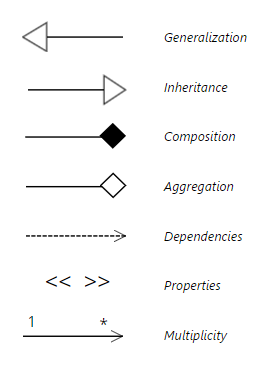
Lines are also important symbols to denote relationships between components. Generalization and Inheritance are denoted with empty arrowheads. Composition is shown with a filled in diamond. Aggregation is shown with an empty diamond. Dependencies are marked with a dashed line with an arrow. Using << >> allows you to indicate properties of that dependency. Multiplicity is usually shown with a number at one end of the arrow and a * at the other.

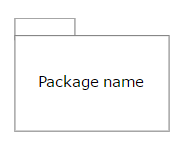
Package diagrams have symbols defining a package that look like a folder.

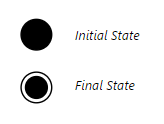
Activity diagrams have symbols for activities, states, including separate symbols for an initial state and a final state. The control flow is usually shown with an arrow and the object flow is shown with a dashed arrow.

Use case diagrams have symbols for actors and use cases.
Why Do We Use UML?
A complex enterprise application with many collaborators will require a solid foundation of planning and clear, concise communication among team members as the project progresses.
Visualizing user interactions, processes, and the structure of the system you're trying to build will help save time down the line and make sure everyone on the team is on the same page.
Diagrams from Data
SmartDraw has an extension to generate UML class diagrams automatically using a GitHub repo or a local repository. Learn more about how to build a class diagram without drawing at all using SmartDraw's Class Diagram Extension.
You can also write your own extension to generate other UML and software design diagrams using SmartDraw's Open API. Learn more.
UML Diagram Examples
The best way to understand UML is to look at some examples of UML diagrams.
Click on any of these UML diagrams included in SmartDraw and edit them:
Browse SmartDraw's entire collection of UML diagram examples and templates
Source: https://www.smartdraw.com/uml-diagram/
Posted by: wiewelrennaayes.blogspot.com
Posting Komentar untuk "Uml Class Diagram With Lucidchart"